Background
In late-2018, BookLive founders running Dream City Music revived its name under a new concept: a social and performance management platform for freelance musicians. As the sole designer, I was responsible for recreating a mobile design system to roll out in 2019 and lead UX for the new platform.
Brainstorming
This project is client work as the lead UX designer for BookLive, a social and performance management platform for freelance musicians and groups.
Most musicians are freelancers. Freelance musicians must frequently schedule and coordinate new performances with clients and groups. Unfortunately, most musicians cannot afford to hire a manager and deal with communication, negotiations, contracts, scheduling, budgeting, payments, and other hassles by themselves. Some of the best groups have built elaborate google spreadsheet systems for this very reason. There is a need for a performance management system to help freelance musicians manage performances, save time, and use best practices.
🤔Question
How might we help musicians manage performances and relationships with musicians?
Preliminary Research
BookLive is created by professional musicians, for professional musicians. I gathered insights about our audience from previous work at Dream City Music (DCM), BookLive's performance group counterpart with hundreds of performances. I sat down with the founder, an experienced freelance musician himself, to explore user needs and processes that would most benefit musicians.
From compiling a lengthy bulleted list of current processes and features in the web application prototype and comments from musicians, I could get an idea of our project scope. I then condensed this long list into an abbreviated list of core features for the new application.
Information Architecture
With this information, I created a basic site flow outlining potential screens and navigation to match the underlying user needs, core features, and functionality of the web application. The intent was to solidify an ambiguous idea of how these requirements and might work in a system.
There were several iterations at this state redefining performance and contract creation flows.
Wireframing
Due to similar existing prototypes and a tight deadline, we skipped low-fidelity paper prototyping. I knew a similar information hierarchy from the DCM project, but wanted to explore how it should be conveyed. I decided to create mid-high fidelity greyscale mockups to allow for more feedback from user testing.
During this process, I met 1-2 times per week with the founder to clarify processes and test my assumptions in the design.
Thinking in Systems
A New System
Prior to this project, musicians, BookLive, and its stakeholders weren't satisfied with the brand's visual identity. I was given complete liberty to help define, establish, and implement a new visual identity and design system for BookLive.
Before working on a visual identity, I guided to create a brand guide to assist with company decisions. It consisted of elements such as defining the company, its mission, vision, values, voice & tone, and other aspirations. This was incredibly important in determining how BookLive should present itself to potential customers and stakeholders.
Vision
To build the framework for live musicians to make performing profitable, reliable, and stress-free. By doing so, we hope to spread joy and connect people around the world through live music.
Mission
Make music work for you.
Values
- Reliability
- Trust
- Empathy
- Generosity
- Accountability
- Passion
- “The Golden Rule”
- Honesty
Choosing a Palette
Moving on, I found the company's initial palette didn't resonate with many musicians—including the founders. At the conclusion of wire framing, I began I began experimenting with different palettes and sampled images from night venue performances to 1930s jazz posters. I developed 12 palettes for user testing with five musicians, including two dark themes.
I ran an experiment giving each musician 5-7 seconds to look at the two sample mockups for each and rank them on a scale of 1-10 on how much they instinctually liked/wanted to use it. We narrowed it down to four, where I created a larger set of mockups with the themes to test.
Talking about the four palettes in more depth, the final palette was a clear winner. We also decided to create a complementary dark theme, a highly requested feature (for practical purposes—most performances are in dark venues and devices may cause eye strain).
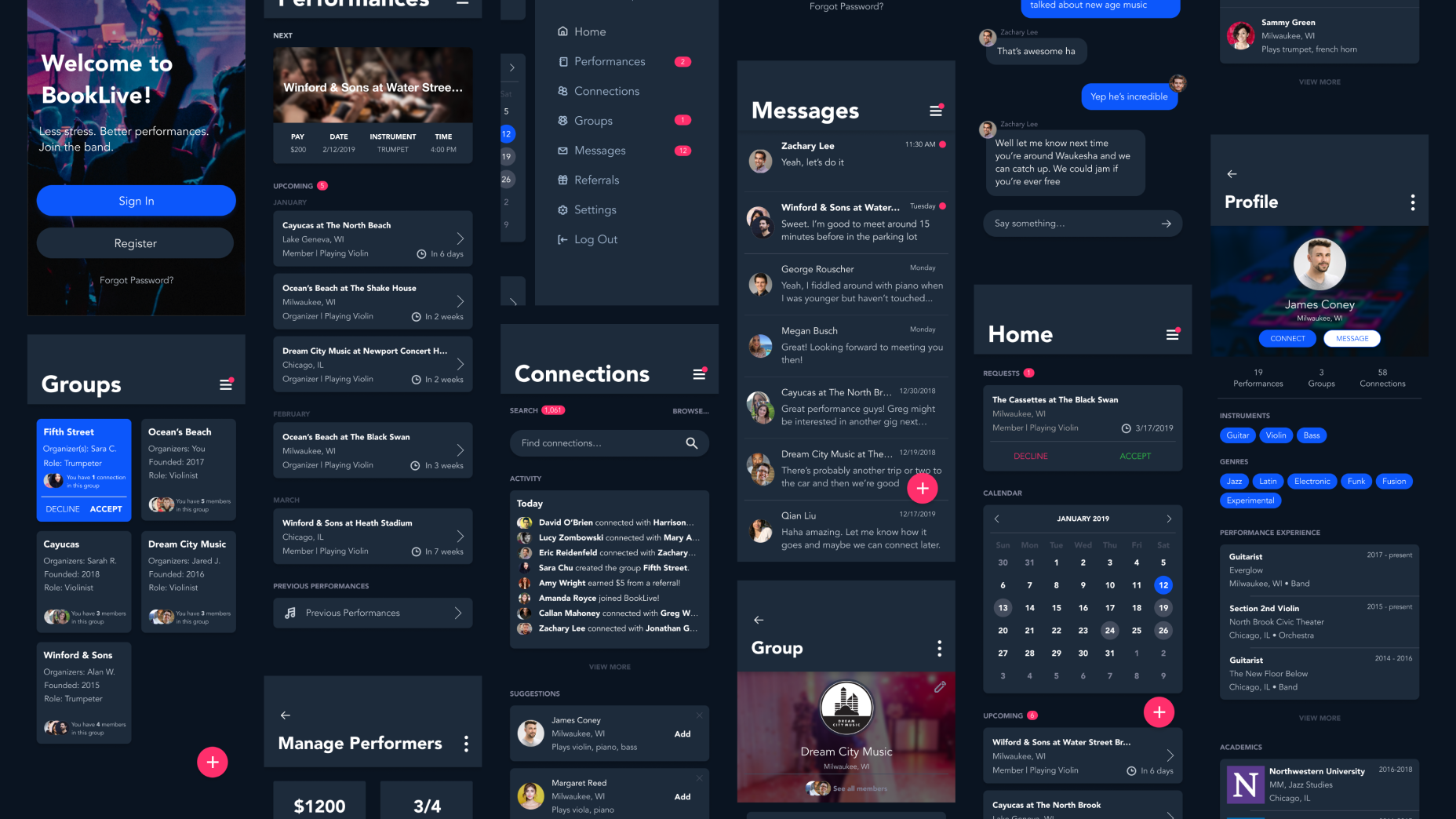
Final Mockups
A short while later and a few more discussions, I compiled a deliverable of high fidelity mockups for the development team to start working and showcase the work to stakeholders. In final app has approximately 50 pages excluding details such as popups or micro-interactions.
Reflection
I'm proud to say all musicians, clients, and stakeholders involved in BookLive were highly satisfied and impressed with the static, high-fidelity mockups.
I made mistakes here and there (i.e. not testing the mockups on mobile soon enough or thinking I could schedule user interviews in just a couple days when it really took weeks). However, I can learn from them for future work.
What I found most valuable was learning how to think in systems and of sustainability. I finally felt I could focus less on how to make things, and more on how I could create a system that makes sense, that suits user needs, and that provides real value. I loved it. The fundamental processes in the application changed during design, and will continue to change moving forward. However, I know the support from musicians around the country (literally!) make this 100% worth it. I'm incredibly grateful for this experience. In the end, it's the impact the design will have that matters.
2021 Update
BookLive recently secured more funding. If you are a designer interested in this line of work, please contact jared@booklive.com for more information.